Vercel and Netlify's Convenience Layer: Simplify Your Frontend Workflow

As a web developer, I've always been on the lookout for hosting services that provide more than just a simple server to host my applications. I wanted a platform that could offer a bunch of additional features that could help me streamline my workflow. This is where Vercel and Netlify come in.
Both Vercel and Netlify have a lot to offer, and I've been using them for quite some time now. In this article, I want to talk about the convenience layer that both Vercel and Netlify offer, and why I recommend them to anyone looking for frontend hosting.
What is the Convenience Layer?
The Convenience Layer refers to a range of services and features that Vercel and Netlify offer to developers to improve your frontend workflow. These platforms offer more than just hosting services. They provide a comprehensive range of development, review, deployment, production, and scaling features. These features go beyond the JavaScript frameworks you are building on like Next.js, React, Astro, etc.
In fact, Vercel now refers to itself as the Frontend Cloud and Netlify refers to themselves as a Composable Web Platform. Both these names imply they are much more than just a hosting service.
Let's take a closer look at some of these features that make up the Convenience Layer.
Development Features
Both Vercel and Netlify offer development features such as development servers, CLI's, and starter templates. These features help developers to quickly set up a new project and start working on it without having to worry about server configurations and other technical details.
Review Feature
Vercel and Netlify also offer a review feature that allows developers to set up staging servers and automated builds for branches. This enables developers to test their code changes before pushing them to production. You get a test environment for free for every branch!
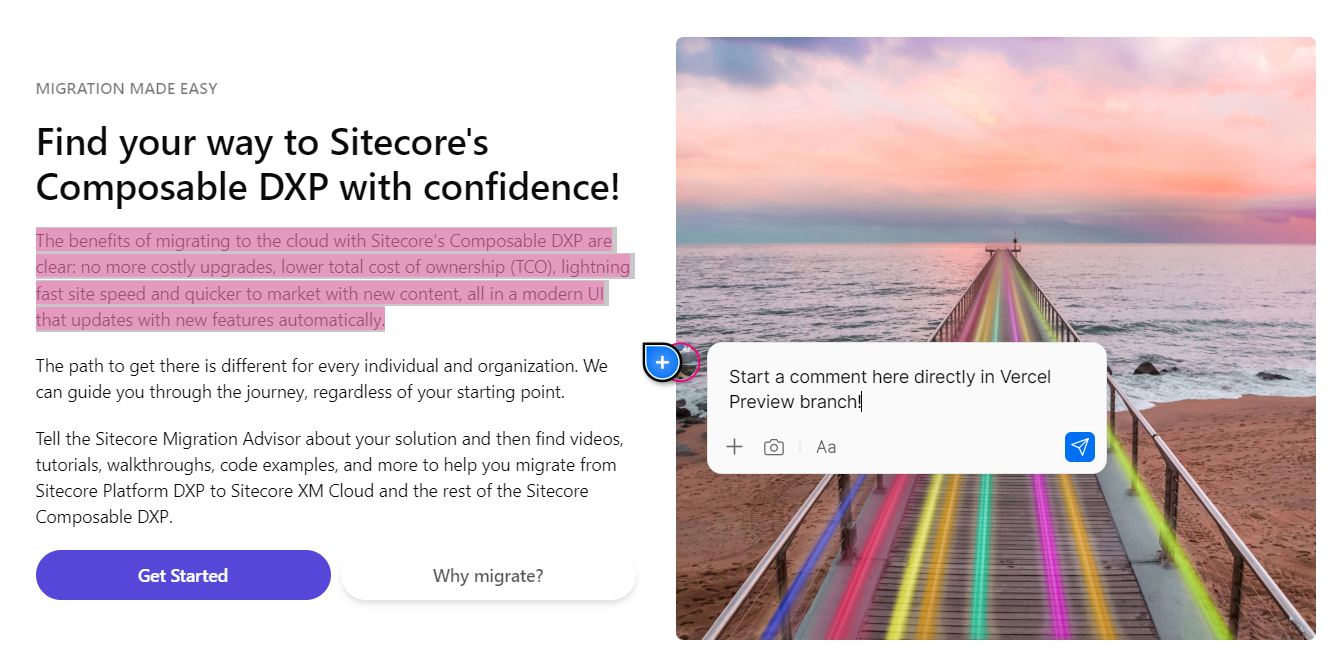
Vercel offers a feature where others can leave comments directly on the page of preview deployments. Allowing non-technical users to easily provide reviews of your changes.

Deployment Features
Continuous integration and deployment are two critical features that both Vercel and Netlify offer. These features allow developers to automatically deploy their code changes to production without having to worry about manual deployments. The instant rollback in both providers also gives you that safety net should you need it.
Production Features
Vercel and Netlify also offer a bunch of production features such as secure environment variables, On-Demand Incremental Static Regeneration, and analytics. These features help to protect sensitive data, cache frequently requested pages, and analyze website traffic and user behavior.
Netlify also exclusively offers Split Testing, which lets you divide traffic to your site between different deploys, straight from their Content Delivery Network (CDN)
Scaling Features
Finally, Vercel and Netlify offer a range of scaling features such as DDoS protection, caching, content delivery networks (CDN), image optimization, and localization. These features help developers to scale their applications and handle large amounts of traffic without any issues.
Vercel and Netlify can take so much work off your hands with the Convenience layer. Stop worrying about deployment servers, where to store your environment variables, how you'll distribute your application globally. Embrace the convenience layer.
Scenario Taking Advantage of the Convenience Layer
Let's take a look at a complicated deployment and hosting scenario that gets cleaned up when the developers embrace Netlify. Keep in mind these same results are achievable in Vercel.
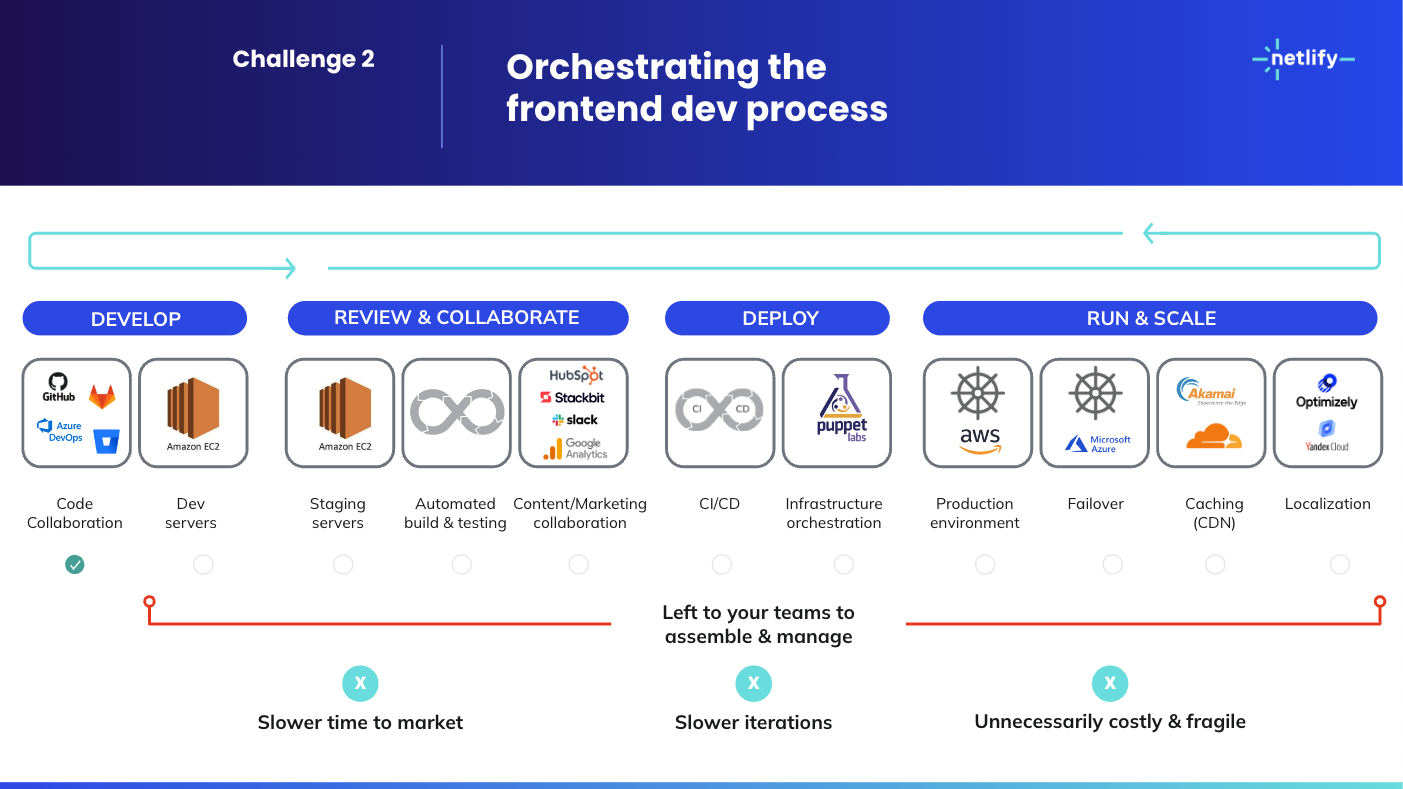
Turn This Complicated Workflow:

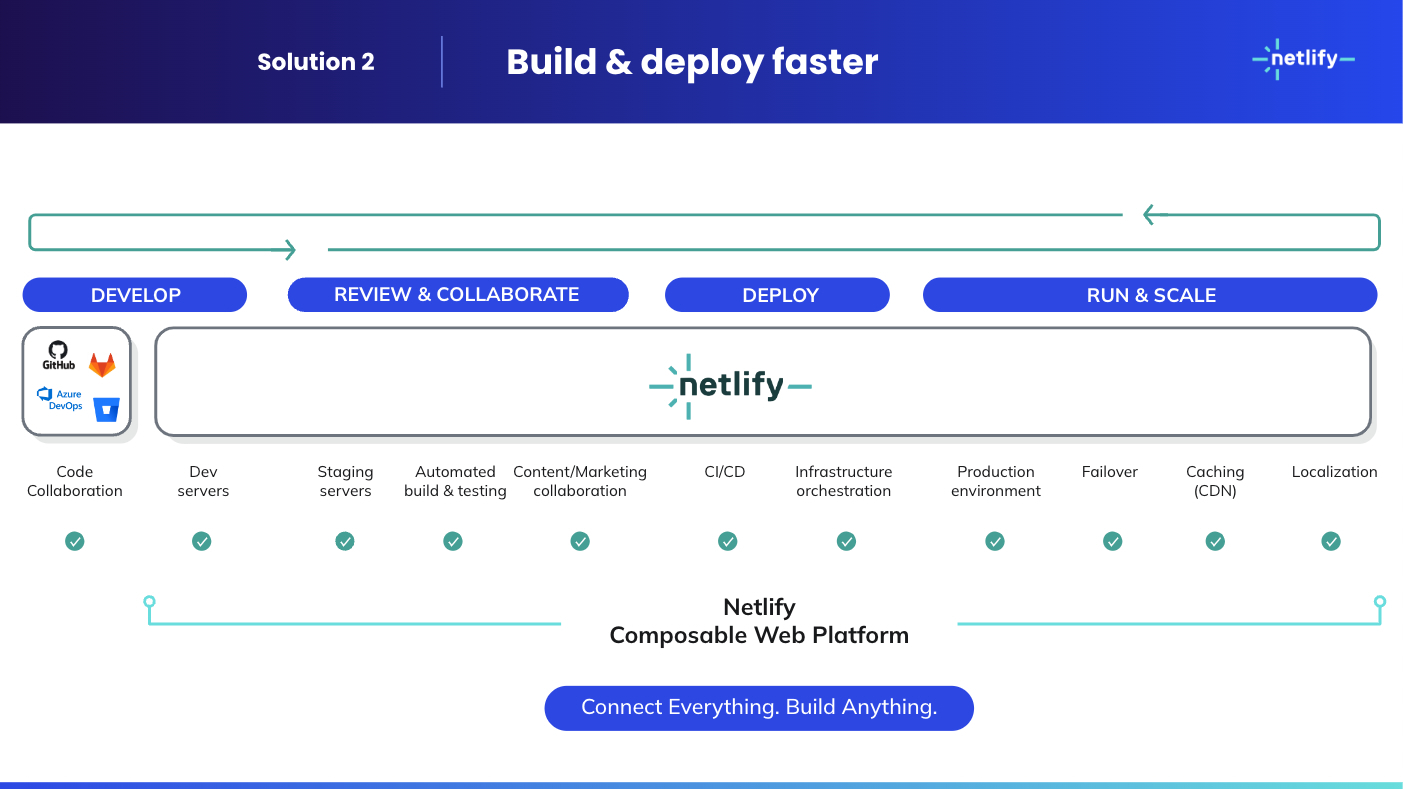
Into Something Much Simpler with Netlify:

Consolidate services like development servers, automated builds, CI/CD, CDN, and much more, all into Netlify. This simplifies your tooling so much. With everything in one location you can have faster time to market, faster iterations, and a robust infrastructure powered by Netlify.
💡Keep in mind this is again all achievable and a similar solution in Vercel.
Why Choose Vercel and Netlify?
If you're looking for a hosting platform that can offer you more than just a simple server, then Vercel and Netlify are the perfect options for you. With their range of features, you can streamline your frontend development workflow and focus on building great applications without worrying about technical details.
In conclusion, I highly recommend Vercel and Netlify to anyone looking for frontend hosting services. Try them out today and see for yourself how much they can improve your development workflow.
Still not convinced? You can check out other Next.js hosting providers in my other article: Beyond Vercel: Hosting Alternatives for Next.js but none of them will compare to the offerings provided by Vercel and Netlify.