Headless Frontend Development with XM Cloud

Are you thinking about building a frontend with Sitecore Experience Manager Cloud (XM Cloud), Sitecore’s latest headless CMS offering? Read on to learn about the frontend developer experience for XM Cloud. Learn how Sitecore takes a Hybrid Headless approach to CMS’s to differentiate itself from competitors, giving content authors the functionality they need and you the developer, the tools to support frontend development.
This article explains what XM Cloud is and provides two common workflows for frontend developers, one simple and one more advanced. You’ll also learn about Sitecore Headless Services, a framework for seamless frontend development.
Who is this for:
I wrote this article for developers who are currently or plan to develop a frontend against the headless CMS XM Cloud. This article will stay high-level sharing insights into the frontend developer experience and the role Sitecore Headless Services plays in the development process. You’ll find references to a lot of additional resources for topics you may want to take a deep dive into. If you are experienced in Sitecore XM or Headless Services this article may not be for you.
What is Sitecore Experience Manager Cloud?
First off, Sitecore Experience Manager Cloud will be referred to as simply XM Cloud going forward. Good, because that’s a lot shorter and easier to read.
So what is XM Cloud? XM Cloud is Sitecore’s headless content management system (CMS). XM Cloud bundles Experience Manager, the Pages editor, Sitecore Experience Accelerator (SXA), Headless Services, and Experience Edge. It’s capable of creating omnichannel experiences, but the prominent focus is on web apps.
I just listed a lot of different products and services that make up XM Cloud; it can be overwhelming to attempt to learn them all at once. While Pages and SXA are important to the XM Cloud product this article is going to focus on Experience Manager, Headless Services, and other important aspects of the frontend developer experience.
The Sitecore Developer Portal has a great XM Cloud Introduction resource if you want more developer-focused content about XM Cloud. Up next you will learn about the developer experience when working with XM Cloud.

Developer Experience
Development Mindset Shift for Content Management Systems
Keeping the content author in mind
If you have never built a frontend where all the content was hosted in a CMS, then you will need to be prepared for a mindset shift when it comes to your development process.
Working with XM Cloud or any CMS requires a mindset shift where you need to continuously think about the content author that will be managing the content. You as the developer want to make the content author's life as easy as possible, this may development is a little harder for you.
❔ What’s a content author?
Sitecore users who manage content are called Content Authors. Sitecore provides content authors the ability to create pages, add components to pages, edit content displayed by the components, and define personalization rules.
With XM Cloud the content author’s will have access to a page designing tool, appropriately named Pages. This allows the content authors to maintain and update content through a simple WYSISYG editor. It will be up to you as the frontend developer to build reusable components that content authors can then utilize inside Pages.
This also means that no content should be hardcoded into your frontend code. Content authors will want to update text, images, icons, and more all within XM Cloud and your frontend will need to be able to handle these changes. Don’t worry, Sitecore’s Headless Services helps make this easier and we’ll cover that more later.
Your frontend will need to be flexible to handle whatever content and layout the content authors throw at you. But this is easy if you follow a component-driven design way of building your application.
Now let’s take a look at two workflows that frontend developers will run into when working with XM Cloud.
Simple Workflow: Building Your Frontend Against a Deployed XM Cloud
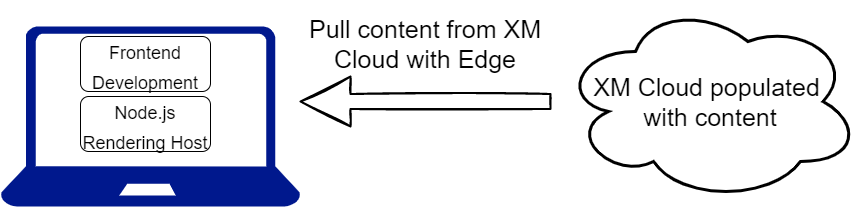
This first workflow is for developers that want to work strictly on the frontend of their app. For this, you will develop against a deployed instance of XM Cloud. Your XM Cloud instance publishes all content out to Experience Edge and you develop against that.
The only two pre-requisites for this are having Node.js and the .NET 6.0 SDK installed, both of these are available for Windows, Mac, and Linux! You need the .NET SDK to use the Sitecore CLI and Node to act as your rendering host to render your frontend locally. With minimal setup, you can be working on your local machine, with any operating system, building and maintaining your frontend.
💡 This workflow assumes that the deployed XM Cloud instance is all set up and contains the data you need to make your beautiful frontend. You will probably want to get access to the XM Cloud environment still so you can take a peek at what data you are expected to have available to you.

Advanced Model: Workflow with Containers Locally
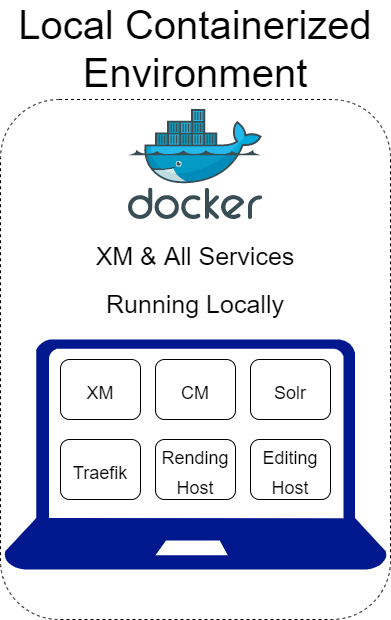
A common scenario when working with XM Cloud is that you will actually be developing against XM Cloud locally on your machine. You will use the Sitecore CLI and Docker to replicate the XM Cloud environment locally.
💡 This does mean you will need a Windows machine, unlike the workflow above that could work on any OS.
In this local containerized scenario, you can build out your frontend against the locally running XM Cloud. Also if you take this approach I would expect you to be or become familiar with some of the features of XM, branching out from your frontend technology.
I’d recommend becoming familiar with the Content Editor and Experience Editor. As a frontend developer, you do not need to know intricate details of how XM works, but a familiarity to navigate the Content Editor and Experience Editor is helpful. This will make your life easier when you need to look for what data you should be expecting on the frontend.
Once you are happy with the changes you made in your local containerized environment, you can push those to GitHub, this is the preferred source control currently because of its direct integration with the XM Cloud Deploy App. At this point, the deploy app takes over and handles the deployment of the code to your XM environment.

Simple vs Advanced Workflow Which to Choose?
Why would you need to use the advanced model? The advanced workflow allows you to make changes within XM Cloud, essentially create/modify/update Sitecore items. With the simple workflow you can only work against what has already been published to Edge from a deployed XM Cloud instance.
If all you need to do is build your frontend the simple workflow is perfect for you. If you need to make changes within XM Cloud the advanced workflow will probably be the way to go.
Building your Frontend against XM Cloud
Now that you know more about the developer experience of building with XM Cloud what will you be building your frontend with? What’s the recommended frontend framework? If XM Cloud is headless can’t you build with any frontend? Let’s jump into answering these questions now.
A little background first. A typical Headless CMS separates content management from content delivery. The frontend retrieves data from the CMS via APIs. This data is then displayed via a layout created by the frontend developer (that’s you!).
XM Cloud takes a Hybrid Headless approach because not only does the CMS contain content, but it also contains information on where the content should be in the layout. With XM Cloud content authors have the power to create content AND move content around in the layout.
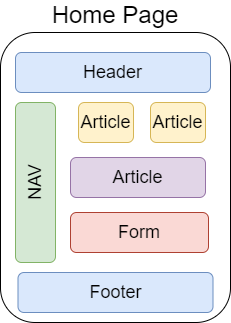
This is possible because you will build modular components that do not care where they are on the page. All components are self-contained and independent of one another. This is how you would want your frontend architecture anyway even if you were not using a hybrid headless CMS.

The hybrid headless approach to CMS’s is one of the biggest differentiators between XM Cloud and other Headless CMS. XM Cloud gives content authors the power to move content pieces anywhere they want on the page and it’s up to you the developer to be able to handle this.
Sitecore Headless Services
That’s where Sitecore Headless Services comes in!
Headless Services help you develop your frontend against XM Cloud as a backend. Essentially making it easier to handle Sitecore’s approach of allowing content authors to have control of where content is displayed.
Sitecore Headless Services has been built to support the most popular JavaScript frontend frameworks as well as .Net. However, for XM Cloud the recommended frontend framework is Next.js because of its ability to do static site generation (SSG) and server-side rendering (SSR) easily on a page-by-page basis. Yes, you can choose whatever frontend framework you like but for the best support and easiest integrations, Next.js is recommended.

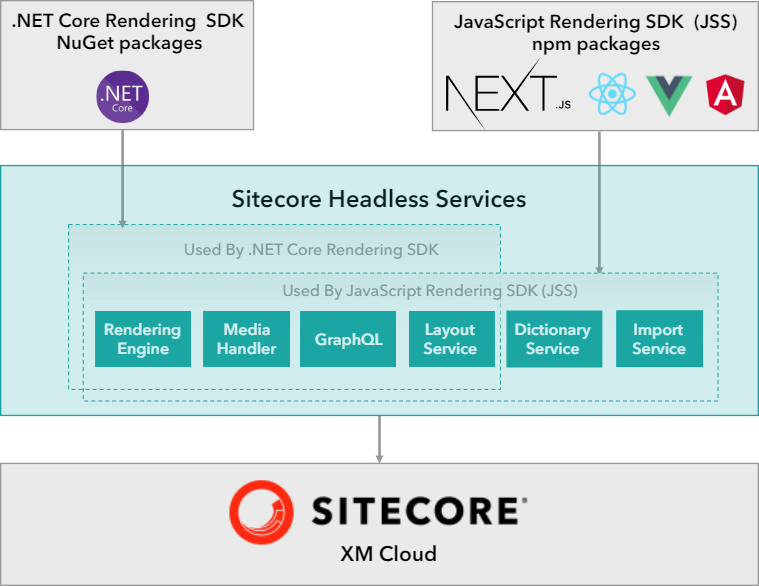
The above image depicts how Sitecore Headless Services sits between XM Cloud and your frontend application. You then use the JSS SDK, specifically the Next.js one, to support your frontend development. The combination of Headless Services with the frontend SDK helps you develop more effectively against XM Cloud.
❔ Is Sitecore Headless Services Required?
Technically no, but highly recommended. With the release of Experience Edge for XM, you can now query your XM Cloud content via GraphQL from any frontend, web, mobile, watch, tv, or toaster.
Headless Services has come a long way to help you develop effectively and efficiently again XM Cloud. It is my recommendation that you make a strong effort to use Headless Services with Next.js in your XM Cloud implementation.
There is quite a bit more detail to Headless Services that I do not want to get into with this article. I hope to make or share more hands-on in-depth tutorials to help you become a proficient frontend developer jumping into the Sitecore XM Cloud world.
Check out the Headless Services page on the developer portal to learn more.
Summary
XM Cloud is an exciting release for Sitecore. It brings the popular hybrid headless Experience Manger to the cloud. Lots of work has been put in to make the local containerized workflow as seamless as possible, and once you have XM Cloud deployed you can take advantage of building directly against XM cloud with no containers. Headless Services is continuously improving to meet the needs of frontend developers building against XM Cloud.
There is still plenty to learn to get the most out of XM Cloud but I hope this introduction was helpful.
If you have made it this far congratulations! If this content was helpful to you please share it with your peers. If not please reach out to me on Twitter @ThomasJDesmond, Sitecore Slack, or the contact form on my Bio page and let me know what this article needs to be more valuable. I appreciate the feedback!
Further XM Cloud Learning Content
XM Cloud Resources
XM Cloud Introduction - Sitecore Developer Portal
XM Cloud Code Sample - Powers Sitecore MVP site and all SUGCON event sites
Headless Services Resources
Headless Service - Sitecore Developer Portal
Sitecore Headless Development - Sitecore Documentation Headless and JSS - YouTube Playlist
👋 Have a specific question about XM Cloud or other Sitecore products? Consider joining the Sitecore Slack Channel or asking questions on Sitecore Stack Exchange.