Rendering Options on the Web: Server, Client, Static

Server Side Rendering (SSR), Client Side Rendering (CSR), and Static Site Generation (SSG) let's talk about the big three rendering options for the web. Descriptions of each, SEO considerations, and go more deeply into performance indicators, and more.
Choosing the right rendering option for your architecture is important because it's one of the first decisions you make for your web apps, and it only gets harder and harder to change the more you build out a project.
What is Rendering on the web?
Rendering on the web is the process of transforming website code into the interactive pages that users visit. During the rendering process, many things could happen, such as calling an API, loading data from a database, executing JavaScript, and more. In this post, I am not too concerned about the details of what is happening but more interested in the Where and When the rendering is happening. Are we performing these actions on a server? In the visitors browser? Or possibly way early at build time before any user has even visited the site? Each of these approaches has its benefits and drawbacks and I want to compare them all.
The Visitors Story
To help explain web rendering, I want to provide the visitors perspective. I think it will help us understand the differences between SSR, CSR, and SSG.
Johnny wants to visit this site. He types in TheTomBomb.com into his browsers URL bar and presses the Enter key. Now what? Well, Johnny doesn't want to know how the content he loves gets to the page, but he wants an enjoyable experience along the way. He wants to get the answers he came for quickly, be able to interact with the page consistently, and doesn't want unnecessary content popping and shifting around what he is really looking for.
Web Rendering Performance Indicators
Throughout this post, I will reference several performance indicators. Let's dive into those and make sure we are all on the same page for rendering performance measurements. I've broken them up into two sections, early indicators and ending indicators. The early indicators are things that happen at the very beginning of rendering process, while ending indicators happen at the end of the process.

The Early Performance Indicators
First Contentful Paint (FCP):
What is it: The time it takes for the first text or image to be painted on the screen
Why do I care: This is the first thing your visitor sees on the page. Johnny wants some sign that the page is loading. Seeing a blank page is discouraging. If things are loading, even if it's not the main article or image, it reassures the Johnny. This metric may not be the most useful as a loading spinner could be the first thing to be painted, but a loading indicator is better than a blank screen.
Time to First Byte (TTFB):
What is it: The time it takes between the visitors browser requesting to view a page and when the browser receives its first byte of information.
Why do I care: A high TTFB is a sign of slow load times or slow server. A high TTFB may mean that your server has to do a lot of work before it can respond to a request. Optimizing TTFB can drastically improve user experience.
The Ending Performance Indicators
Largest Contentful Paint (LCP):
What is it: The time it takes for the largest image or text block to become visible within the view port. The megabytes or kilobytes do not come into consideration here it this is physical screen real estate.
Why do I care: The assumption is that the largest physical piece of content to be rendered to the page will be what the user came to see. For example, for this blog post you are reading now, the text is the largest piece of content and it is indeed what you came for; I hope.
Time to Interactive (TTI):
What is it: The time it takes for the page to become FULLY interactive.
Why do I care: This is important because some pages prioritize visuals and will load up a beautiful-looking page. But when you try to click a link or scroll the page, it appears frozen. The page looking complete but not interactive is a big disruption in user experience.
There are definitely more performance indicators out there, but FCP, TTFB, LCP, and TTI are what I want to focus in on when compare the different rendering options.
Server Side Rendering (SSR)
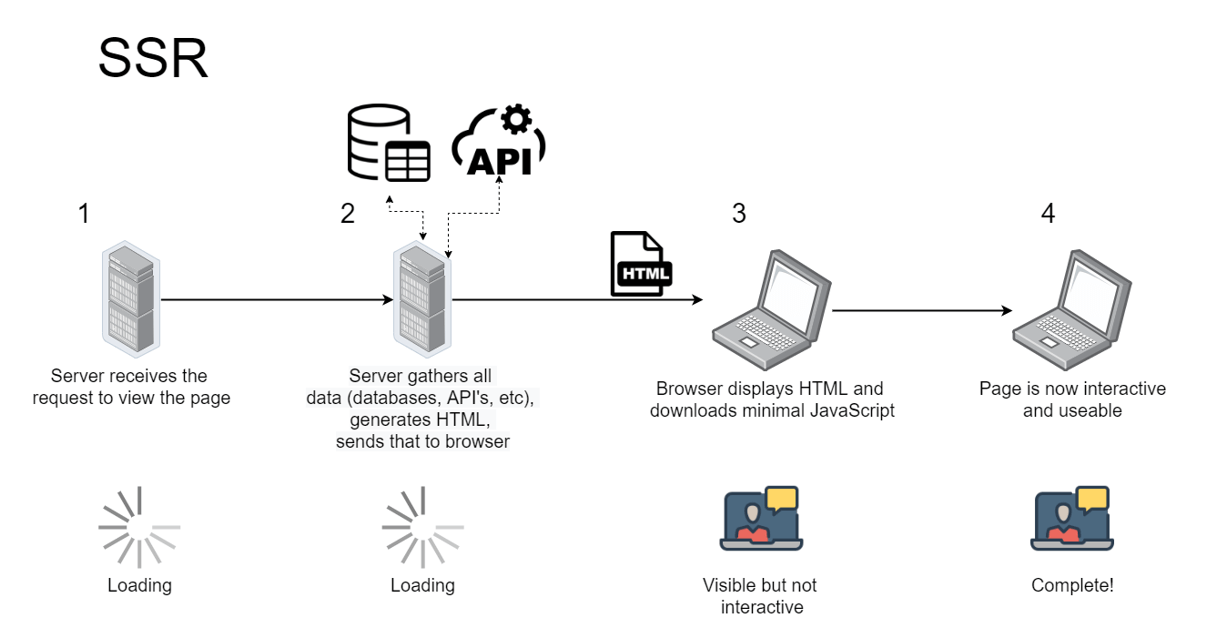
Server side rendering, this is where you make the server do the bulk of the work. Sometimes referred to as Just In Time (JIT) rendering. With SSR, the server receives the request to visit a page, and the server generates the HTML for the page.
The server takes on the responsibility of executing most or all of the JavaScript, gathering data from databases, calling API's, and doing any personalization. The server is good at these things because has a fast internet connection, have a powerful processor, and can render ready to go HTML quickly and send that back down to the page visitor.
Once the server sends the HTML to the visitors browser, the browser may have just a little JavaScript to execute but far less than we'll see in Client Side Rendering. This makes SSR very SEO friendly. Minimal to no JavaScript has to be executed by the browser and search engine crawlers. Many search engine crawlers cannot execute any JavaScript; Google can, but with mixed results. So the less JavaScript required the better for SEO.
Something to keep in mind though with SSR is that the user sees nothing until the server responds. So if there is a lot of data gather or API calls that need to happen, there can be quite a delay between the request and Time to First Byte. But once the HTML arrives at the browser it is basically ready to go, so First Contentful Paint and Time To Interactive are the same or very close together.
SSR Cheatsheet
✔ Put the rendering work on the fast, powerful server
👍 SEO, FCP, TTI, Mobile friendly because of less load
👎 TTFB, Blank screen while server does processing

Client Side Rendering (CSR)
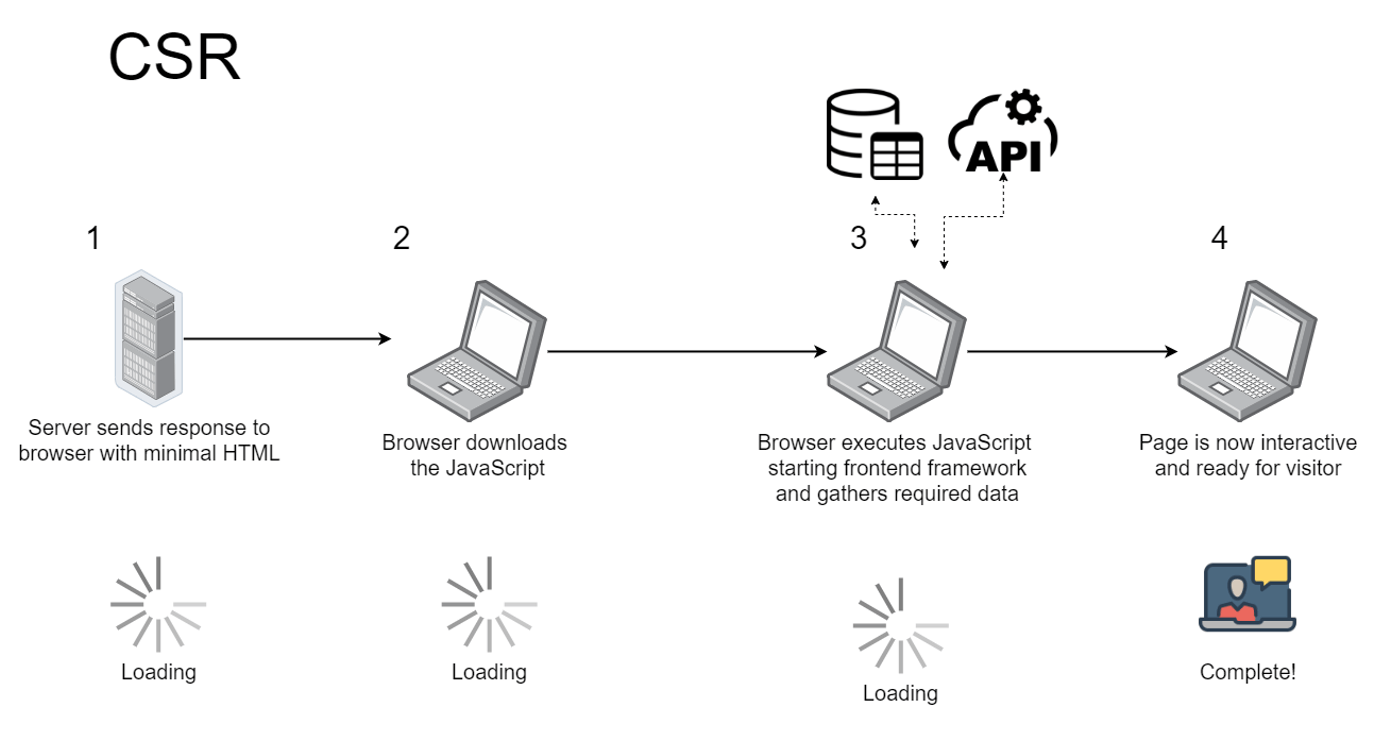
Client side rendered applications are websites entirely rendered in the browser with JavaScript. With CSR, an extremely barebones HTML page is sent over with download links the JavaScript required to render the full page. The server sends the building blocks, and it is up to the browser to assemble them. Because so little data is initially sent, CSR can have a quick FCP and TTFB. However, the browser still has a lot of work to do before useful content is ready to be displayed.
CSR is very popular and most commonly used with frameworks such as React, Angular, and Vue. The JavaScript that loads starts up these frameworks and they take over from there. They handle data fetching, routing, and more. You may have heard of these referred to as SPA or Single Page Applications.
JavaScript being enabled is essential for CSR to work. And it's important to realize downloading JavaScript takes time, especially on a mobile data connection. JavaScript is great for interactive web pages but requires work up front to download and execute it.
SEO is also a concern. So far, only Google web crawlers can execute JavaScript and even then there are mixed results. For best SEO results, sticking with SSR or SSG is the way to go.
CSR Cheatsheet
✔ A minimal HTML file sent to browser containing all information needed to load JavaScript and bootstrap web app.
👍 FCP, TTFB, extremely flexible, potential costs savings because of lower server requirements
👎 SEO, dependent on JavaScript being enabled

Static Site Generation (SSG)
With Static Site Generation, all your HTML gets generated ahead of time during build time. SSG, sometimes referred to as Ahead of Time (AoT) rendering, is also a major part of Jamstack.
SSG differs from the previous two rendering options. Now, during build time before a user even visits any page, static HTML files get built. This means you do not know who the visitors are going to your pages, meaning personalization is not possible without rehydration. (Rehydration is a topic for another time that I plan on writing about).
But because all content is static, no server is needed outside of the build server that builds the pages. All the static content can lives on a Content Delivery Network (CDN). When a request for a page comes in, an immediate response of the static HTML is sent back.
SSG is great because of the low hosting fees and extremely fast speed. But very limiting because all content is created ahead of time. Blogs, product pages, and other content that does not change often are perfect for SSG. This blog is completely statically generated!
SSG Cheatsheet
✔ Generate static pages during build time that get directly served to visitors.
👍 SEO, TTFB, FCP, mobile friendly, FAST content delivery
👎 Inflexible because we do not have any information on visitors at build time

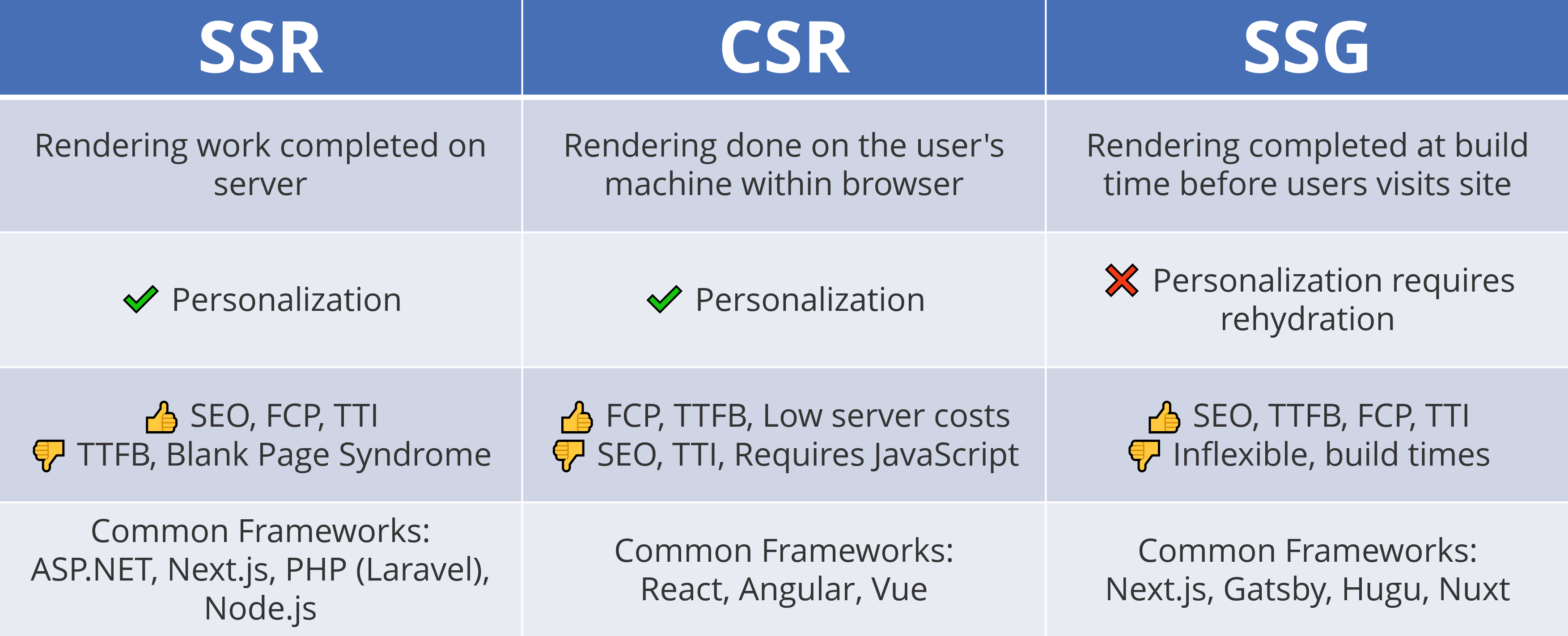
Bringing it all together

The big three rendering options SSR, CSR, and SSG all have their place. CSR has become extremely popular with the release of frontend frameworks like React and Angular. Pushing the effort of rendering down to the visitors browser is a nice way of eliminating load on the server.
Many web applications still use SSR, where most or all the load is on the server, today. When SEO and personalization are a concern, SSR fills those requirements. It may cost more because of the server costs, but you'll need to weigh the options on your own.
SSG is almost in a category of its own because of its ahead of time rendering. It checks all the boxes for SEO and performance, but you must be prepared for the lack of personalization. Rendering your pages during build times means you have no information about who is or will visit your pages. Sites like this blog are perfect for SSG because of the mostly static content.
It's up to you to decide what will work best in your environment. If you have come this far, you are considering all your options and on your way to making an informed decision!